Populating MRTK toggle button state without an intermediary script
Another short tip: Usually when you want to act on a toggle button press - for instance on a PressableButtonHoloLens2Toggle - you connect a script method to it’s Interactable’s OnClick event, and read the Interactable’s IsToggled event afterward. But you can do this directly, as you can see if to download this demo project. The text disappears and reappears again without a helper script, as shown in this short video.

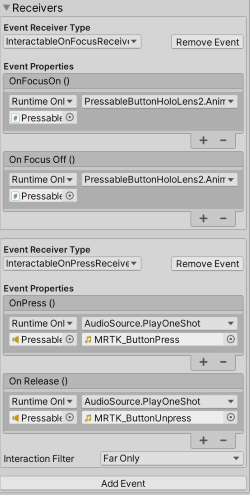
The trick is in the Interactable’s Receivers. This is a panel that is right below the Events

And by default, it’s collapsed. However, if you expand it, you will notices there’s all kind of stuff set. But what we look for is at the end: the “Add Event” button.

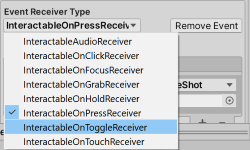
If you press the “Add Event” button, an “InteractableOnPressReceiver” is added. Change that into an “InteractableOnToggleReceiver”

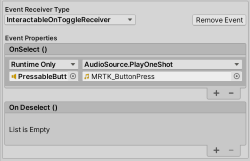
This has two events, very obscurely called “OnSelect” and “OnDeselect”. The name does not really suggest it, but the “OnSelect” event is triggered when the toggle button is toggled, the “OnDeselect” when the button is untoggled (is that even English? ;) ).

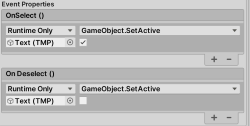
Anyway, we can add an event to the OnDeselect as well by clicking the + button underneath it, and then we can configure it like this:

Drag the text component on the object (below both “Runtime Only” dropdowns), the select “GameObject.SetActive” on both occasions, and select the checkmark only at the “OnSelect” event.
And this will make the text show when the toggle button is toggled, and hide it when it’s untoggled. How’s that for low code ;) ? This feature is especially handy when you have option menus and stuff that will pop out sub menus or something like that, and it saves you a lot of little scripts.
As written before, in the demo project you can see it all put together, although this is literally all there is, and there is literally no code at all in it.

 MVP Profile
MVP Profile
 Try my app HoloATC!
Try my app HoloATC!  HoloLens 2
HoloLens 2
 Magic Leap 2
Magic Leap 2
 Meta Quest
Meta Quest
 Android phones
Android phones
 Snap Spectacles
Snap Spectacles
 Buy me a drink ;)
Buy me a drink ;)
 BlueSky
BlueSky
 Mastodon
Mastodon
 Discord: LocalJoost#3562
Discord: LocalJoost#3562