The Standard About Page for Windows Phone 7 revisited
Back to business!
Although section 5.6 requiring an application to have easily discoverable application name, version information, and technical support contact information is still in the Windows Phone 7 Application Certification Requirements, it is no longer strictly enforced as far as I know. Yet, it’s still a very good idea to include this. It allows your App’s buyers to quickly review and rate your App and moreover, contact you easily, and usually providing you with all kinds of free ideas to make your App even better. What is better than to get direct input from the very people who bought your App!
I wrote about a Standard About Page some time ago. The latest version is now included in the 2.0.1 version of my wp7nl library on codeplex, which is also available as a Nuget package. Apart from some minor improvements to the AboutViewModelBase (and the update to MVVMLight 4.0), by popular request I created a user control, or actually, multiple user controls.
If your reference the wp7nl library, you will get three “About” controls:
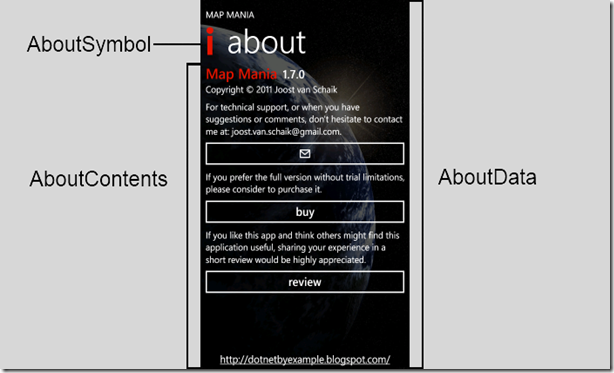
- AboutContents
- AboutData
- AboutInfoSymbol
AboutData is the complete thing: create an empty page, delete everything within LayoutRoot Grid, drag this control in it, bind your AboutViewModelBase descendant, and you are ready. Apart from the namespace declarations, all that’s left of the contents of the About Page of my Map Mania App now looks like this:
<phone:PhoneApplicationPage.Resources>
<Model:AboutViewModel x:Key="AboutViewModel"/>
</phone:PhoneApplicationPage.Resources>
<Controls:PhoneApplicationPage.Style>
<StaticResource ResourceKey="PhoneAppStyle"/>
</Controls:ExtendedPhonePage.Style>
<Grid x:Name="LayoutRoot" Style="{StaticResource LayoutRootStyle}"
DataContext="{StaticResource AboutViewModel}">
<Controls:AboutData/>
</Grid>
Again, by popular request this is built up out of of two sub controls, AboutContents (everthing below the actual “About”) and AboutSymbol (the info-symbol). A picture says more than a thousand words, therefore:
This, for instance, allowed me to construct the About ‘page’ of Catch’em Birds as part of a Panorama view, using just the AboutSymbol and the Contents like this:
<controls:PanoramaItem x:Name="PanAbout"
Header="{Binding LocalizedResources.About, Source={StaticResource LocalizedStrings}}"
Margin="0,-1,0,0">
<controls:PanoramaItem.HeaderTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="0.994*"/>
<RowDefinition Height="0.006*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="40"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<LocalJoost:AboutInfoSymbol HorizontalAlignment="Left"
VerticalAlignment="Bottom" Margin="0,0,0,6"/>
<TextBlock Grid.Column="1"
Text="{Binding Content, RelativeSource={RelativeSource TemplatedParent}}"
FontSize="64" Margin="0" Grid.RowSpan="2" />
</Grid>
</DataTemplate>
</controls:PanoramaItem.HeaderTemplate>
<LocalJoost:AboutContents Name="aboutContents1"
DataContext="{Binding Instance.AboutViewModel, Source={StaticResource MainViewModel}}" />
</controls:PanoramaItem>
Which yields the result as displayed on the left.
So now you can create an About Page with even less effort. You still have to make a child class of AboutViewModelBase and a resource file as described in the first About Page post but that’s about all.
A sample implementation of the whole stuff can be found here.
Have fun!

 MVP Profile
MVP Profile
 Try my app HoloATC!
Try my app HoloATC!  HoloLens 2
HoloLens 2
 Magic Leap 2
Magic Leap 2
 Meta Quest
Meta Quest
 Android phones
Android phones
 Snap Spectacles
Snap Spectacles
 Buy me a drink ;)
Buy me a drink ;)
 BlueSky
BlueSky
 Mastodon
Mastodon
 Discord: LocalJoost#3562
Discord: LocalJoost#3562