A ‘roller blind’ animation component for HoloLens applications
Intro
This is a cool little tidbit that I wrote in the cause of a project that required 2D images to be shown in a 3D context. Not everyone has 3D models of everything, and sometimes you just have a schematic drawing, a picture, or whatever 2D thing you want to see on a ‘screen’. That does not excuse you from making a good user experience, and I made this little tidbit to give just that little extra pizzazz to a boring ole’ 2D image in a HoloLens. So you click on a 3D device, out comes a schematic drawing. So it’s 2D in a 3D context, not 2D per se.
Say what ?
It basically pulls an image ‘down’ like a roller blind is being expanded. Typically you ‘hang’ this below a ceiling or the object the image is connected to/needs to clarify. Without much further ado, let’s just show what I mean
Nice, eh? I have the feeling my study is becoming quite a household scene by now for the regular readers of this blog ;).
Setting the stage
Being the lazy b*st*rd that I am, I just made a branch of my previous post, deleted the floating 3D objects, implemented the roller blind as a Togglable, and used the 3D ‘button’ already present in the project as a Toggler. So now I have something to click on and start the animation. I also reused my DynamicTextureDownloader from the post before that to show this image of daffodils in my front garden because that what less work than actually making a texture. Did I mention already I can be pretty lazy at times?
Unity setup
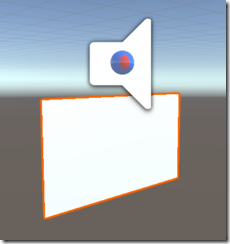
 What we have, initially, is just the button and a floating plane. There are some important settings to its rotation and it’s scaling. The rotation is because we want use see the image head-on. This important, as a Plane has only one side – if you look from it from behind you look right trough it.
What we have, initially, is just the button and a floating plane. There are some important settings to its rotation and it’s scaling. The rotation is because we want use see the image head-on. This important, as a Plane has only one side – if you look from it from behind you look right trough it.
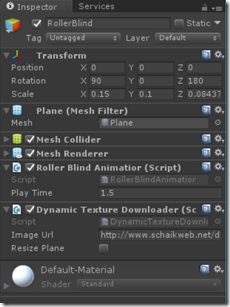
The default position of a plane is horizontal, like a flat area. So in order so see it head-on, we first need to rotate in 90⁰ over x (that will put it upright) and then 180⁰ over z to see the ‘front’ side (that used to be the top). Don’t try to be a clever geometrist and say “Hey, I can just rotate it 270⁰ and then I will look at the front side as well”. Although you are technically right, the picture will appear upside down. So unless you are prepared to edit all your textures to compensate for that, follow the easy path I’d say. The picture left shows the result, and the picture below it how it’s done.
So to the Plane, called RollerBlind, we add two components. First the DynamicTextureDownLoader. Set it’s Image Url to http://www.schaikweb.net/dotnetbyexample/daffodils.jpg, which is a nice 1920x1080 picture of dwarf daffodils on the edge of my front garden

(yeah, I was a bit pessimistic about the ‘return rate’ and the buggers turned out to be multi headed too – so I am aware it’s a bit overdone for the space). Important is not to check the “Resize Plane” checkbox here as that will totally mess up the animation. You have to manually make sure the x and z(!!) sizes match up. So as the image is 1920*1080, horizontal size = 1.78 x vertical size. As the horizontal size is 0.15, so vertical size should be 0.15 / 1.78 = 0.084375. Be aware that a standard plane’s size – at scale 1 = is 10x10m, so this make the resulting picture appear as about 150 by 84 cm. I will never understand why standard shapes in Unity3D have different default sizes at scale 1 – for instance a cube =1x1x1m, a capsule roughly 1x2x1m, and a plane 10x10m – but I am sure there’s logic in that. Although I still fail to see it. But I digress.
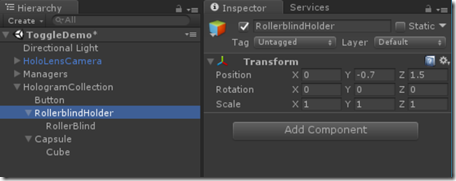
I stuck the RollerBlind into a “Holder” and used that to position the whole thing around. I place it 1.5 meters from the camera (same distance as the rotating button) and 70cm below it. Go convert that to feet if you must ;)
The only thing missing is the RollerBlindAnimator itself
Code! Finally!
We start with the first part - basically all state date and the stuff that collects the initial data
using HoloToolkit.Unity.InputModule;
using UnityEngine;
namespace HoloToolkitExtensions
{
public class RollerBlindAnimatior : Togglable
{
public float PlayTime = 1.5f;
private AudioSource _selectSound;
private float _foldedOutScale;
private float _size;
private bool _isBusy = false;
public bool IsOpen { get; private set; }
public void Start()
{
_selectSound = GetComponent<AudioSource>();
_foldedOutScale = gameObject.transform.localScale.z;
var startBounds = gameObject.GetComponent<Renderer>().bounds;
_size = startBounds.size.y;
AnimateObject(gameObject, 0, 0);
}
}
}
_selectSound is a placeholder for a sound to be played when this thing is being toggled, but the button is already taking care of that, so that’s not used here. Now the roller blind is going to be animated over what appears to be y, but since it’s rotated over x, that should now be the z-axis. So we collect the initial z scale. We also collect the objects apparent y–size. That we get from the bounds of the renderer, that apparently gives back it’s value in absolute values, not taking rotation into account. And then it quickly ‘closes’ the blind so it’s primed for use.
Why do we need to know this size and center stuff?
The issue, my friends, is that a Plane’s origin is at it’s center. So if you start shrinking the scale of the z-axis, the plane does not collapse to the top or bottom, but indeed - to it’s center. So rather than a roller blind going up, we get the effect of an old tube CRT TV being turned off (who is old enough to remember that? I am) – the picture collapses to a line in the middle. In order to compensate for that, for every decrease of scale by n, we need to move the whole thing 0.5*n up.
And that is exactly what AnimateObject does:
private void AnimateObject(GameObject objectModel, float targetScale, float timeSpan)
{
_isBusy = true;
var moveDelta = (targetScale == 0.0f ? _size : -_size) / 2f;
LeanTween.moveLocal(objectModel,
new Vector3(objectModel.transform.localPosition.x,
objectModel.transform.localPosition.y + moveDelta,
objectModel.transform.localPosition.z), timeSpan);
LeanTween.scale(objectModel,
new Vector3(objectModel.transform.localScale.x,
objectModel.transform.localScale.y,
targetScale), timeSpan).setOnComplete(() => _isBusy = false);
}
As you can see I have taken a liking to LeanTween over iTween, as I find it a bit easier to use – no hashes but method chaining, that supports IntelliSense so I don’t have to remember that much names (did I mention I was lazy already?).
The last thing missing is the Toggle methods that you can override in Togglable. That’s not very special and only mentioned here for the sake of completeness
public override void Toggle()
{
if (_isBusy)
{
return;
}
AnimateObject(gameObject, !IsOpen ? _foldedOutScale : 0, PlayTime);
if (_selectSound != null)
{
_selectSound.Play();
}
IsOpen = !IsOpen;
}
Two final things
We need to tell the toggle button that it needs to toggle the roller blind when it’s tapped.So we set it’s Togglers Size value to 1 and drag the RollerBlind object from the hierachy to the Element 0 field.
And the very final thing: this app accesses the internet. It downloads the daffodil image after all. Do not forget to set the ‘internet client’ capability. I did. And spent an interesting time cursing my computer before the penny dropped. Sigh.
Concluding words
I hope I have added once again a fun new tool to your toolbox to make HoloLens experiences just a bit better. I notice I get a bit of a feeling for this – past the ‘OMG how am I ever going to make this work’, now into spinning of reusable components and pieces of architecture. As I said, I was too lazy to set up a proper repo, so I’ve put this in a branch of the code belonging to previous blog post. Enjoy!

 MVP Profile
MVP Profile
 Try my app HoloATC!
Try my app HoloATC!  HoloLens 2
HoloLens 2
 Magic Leap 2
Magic Leap 2
 Quest 2/Pro
Quest 2/Pro
 Android phones
Android phones
 Try my app Walk the World!
Try my app Walk the World!  Buy me a drink ;)
Buy me a drink ;)
 Mastodon
Mastodon
 Discord: LocalJoost#3562
Discord: LocalJoost#3562
 Augmedit (employer)
Augmedit (employer)